site-web-sur-mesure-ou-solution-no-code-comment-choisir
Joël Vigreux,Publié le 29 février 2024
Site web sur mesure ou solution no-code, comment choisir ?
Joël Vigreux,Publié le 29 février 2024
Souhaitez-vous un site web au design unique et personnalisé ou une solution moins coûteuse et plus standardisée ? Évaluez les avantages et les inconvénients grâce à ce guide !
Il vous faudra évaluer vos besoins et vos ressources avant d'opter pour un site web no-code ou sur mesure. © Agence cerco point web
Dans le monde du développement web, deux approches principales se distinguent : les sites no-code et les sites sur mesure. Choisir entre ces deux options dépend de divers facteurs objectifs et d’autres plus personnels.
Un bon site ou application se doit d’être à l’image de votre marque : performant, visible sur internet et à même de véhiculer vos valeurs. De plus, votre projet web est conditionné par des contraintes budgétaires, temporelles et les compétences techniques nécessaires pour développer le site tel que vous l’imaginez. Les sites no-code sont une solution rapide et économique avec des fonctionnalités prédéfinies, idéale pour les petites entreprises ou les projets qui doivent être délivrés rapidement.
Les sites sur mesure sont quant à eux hautement personnalisables, offrent des performances et une optimisation SEO supérieures, mais nécessitent un investissement plus important en temps et en coût.
Pour décrypter ce sujet complexe, nous vous proposons un guide complet réalisé avec l’agence web Serco Point Web. Cette agence de développement web et mobile est notamment spécialiste en création web sur mesure et design. Elle nous aide à faire le point les avantages, inconvénients, et situations d’utilisation idéales de chaque type de site web.
Créer un site sur mesure avec Serco Point Web
Le no-code : définition, avantages, inconvénients
Qu’est-ce que le no-code ?
Le no-code est une approche de conception et de développement permettant de créer des applications ou des sites web sans avoir besoin d’écrire du code informatique traditionnel. C’est une méthode qui s’appuie sur des interfaces utilisateur graphiques, ainsi que des configurations glisser-déposer, rendant la création de sites web accessible à des personnes sans compétence en programmation.
Qu’est-ce qu’un développeur no-code ?
Un développeur no-code est tout simplement quelqu’un qui conçoit et construit des solutions numériques, comme des sites web, des applications ou des automatisations, en utilisant des outils no-code. Bien qu’il ne code pas au sens traditionnel, le développeur no-code doit comprendre les principes de la logique informatique et de la conception d’interface utilisateur.
Qu’est-ce qu’un CMS ?
Un CMS (ou _Content management system_) est un système de gestion de contenu qui permet de créer, gérer et modifier du contenu sur un site web, toujours sans besoin de connaissances spécifiques en codage. Ces outils proposent des interfaces utilisateur conviviales et des modèles prédéfinis – comme des blocs ou des templates – pour faciliter la création de sites web. Le plus connu des CMS est bien sûr WordPress, qui équipe plus de 43 % de tous les sites Internet du monde, mais on peut également citer Shopify, Wix, Drupal ou Joomla.
Pourquoi utiliser le no-code pour son site web ?
Envisager d’utiliser le no-code pour bâtir son site web présente plusieurs avantages, dont voici les principaux :
- Accessibilité : le no-code permet aux personnes n’ayant pas de connaissance en développement web de créer des solutions numériques, dont des sites, facilement. De plus, les outils no-code sont souvent intuitifs.
- Rapidité de développement : le développement traditionnel en code prend du temps et le no-code tend à réduire considérablement le temps de production d’une solution viable grâce à des fonctionnalités préprogrammées et des blocs préconçus.
- Réduction des coûts : en termes de main-d’œuvre et de temps, le développement d’un site no-code est moins coûteux et peut vous permettre de faire d’importantes économies sur ce pan de votre projet.
- Empowerment des équipes : le no-code permet parallèlement aux équipes métier de développer des solutions sans dépendre entièrement de l’équipe IT.
Quelles sont les limites du no-code ?
Si l’utilisation du no-code pour la conception de sites web présente des avantages, elle a aussi ses inconvénients. Tout n’est pas possible avec un site no-code, et plusieurs limites existent :
- Personnalisation limitée : la liberté n’est pas totale en termes de personnalisation avec le no-code. Les options de design sont limitées, tout comme la structure, car elles dépendent des possibilités proposées par l’éditeur ou le CMS. Il en va de même pour les fonctionnalités avancées, plus spécifiques et complexes, qui demandent souvent un développement sur mesure.
- Dépendance aux plateformes : les mises à jour et la sécurité de votre site web dépendront de l’outil no-code utilisé. Il apparaît fréquemment des [failles de sécurité sur WordPress](https://www.point-web.fr/article/show/98/les-chiffres-inquietants-sur-la-securite-des-sites-wordpress-quelles-alternatives-possibles) notamment, qui est l’une des plateformes de développement no-code les plus populaires et une cible privilégiée des pirates informatiques. Cela peut donc poser problème si vous êtes victime d’attaques ou si vous souhaitez faire évoluer votre solution rapidement.
- Capacité d’évolution : la flexibilité n’est pas forcément le point fort des sites no-code. En effet, la croissance peut être limitée, notamment si vous faites face ou prévoyez une augmentation importante du trafic. Et avec l’évolution de vos besoins, cela peut devenir complexe et difficile à gérer.
- SEO et accessibilité : en termes de référencement, les solutions no-code offrent souvent moins de contrôle sur les aspects techniques. Concernant l’accessibilité, ces plateformes peuvent ne pas répondre entièrement aux standards comme les WCAG et manquer de personnalisation des fonctionnalités dédiées aux utilisateurs ayant des handicaps.
Peut-on créer un site web 100 % no-code ?
Les outils no-code offrent des fonctionnalités complètes pour la conception, le développement et la gestion des sites web sans aucune programmation. Et ce, que vous souhaitiez créer un site e-commerce, d’entreprise ou vitrine. Il est donc tout à fait possible de créer sa solution 100 % no-code. Cependant, il est nécessaire de bien comprendre que la personnalisation et les fonctionnalités avancées seront limitées par rapport au développement en code.
Comment créer une application sans coder ?
De la même manière que pour un site web, il est possible d’utiliser des outils no-code pour créer une application fonctionnelle sans connaissance dans le développement de ce genre de solution. Bubble, Adalo ou Glide, par exemple, permettent de construire des apps avec des interfaces utilisateurs interactives, des bases de données, des logiques personnalisées, le tout sans écrire de code.
Coût et budget pour un site no-code
Le no-code peut être significativement moins coûteux que le développement traditionnel, surtout pour des projets de petite à moyenne envergure. Les coûts varient selon les plateformes utilisées, les fonctionnalités requises et l’échelle du projet. Cependant, il est important de noter que des abonnements mensuels ou annuels peuvent s’appliquer, et que le coût peut augmenter avec l’ajout de fonctionnalités ou de capacités de stockage.
Il est possible de prévoir une partie des coûts, même si certains outils incluent des forfaits tout compris :
- Un hébergement web revient à environ 20 € par mois,
- L’achat d’un nom de domaine varie, de moins de 10 € à des milliers, selon la dénomination choisie,
- Un template ou un thème de base pour votre site coûte au minimum 50 €.
- Les plugins ou modules varient de la gratuité à quelques centaines d’euros.
Code et site personnalisé : définitions, avantages et inconvénients
Qu’est-ce que le code web ?
Le « code web », aussi nommé développement en code, fait référence à l’utilisation de langages de programmation pour développer et structurer des sites web et des applications. Les langages couramment utilisés incluent le HTML pour la structure, les CSS pour la présentation visuelle et JavaScript pour les fonctionnalités interactives. On peut également utiliser des langages de programmation comme Python, le C, ou encore un Framework. Un framework, comme [Symfony](https://www.point-web.fr/article/show/16/7-raisons-de-choisir-symfony-pour-la-creation-de-votre-site) qui est Made in France, représente un ensemble de composants/librairies PHP autonomes qui sont utilisés pour le développement web.
Qu’est-ce qu’un site Internet sur mesure ?
Un site Internet sur mesure est un site web entièrement personnalisé, conçu et développé pour répondre aux besoins spécifiques d’une entreprise ou d’un individu. Créé de A à Z en utilisant du code, un site sur mesure permet une totale flexibilité, notamment en termes de design, de performance et de fonctionnalités. Contrairement aux solutions no-code, un site sur mesure implique une création unique et, bien sûr, des développeurs qualifiés.
[

](https://f.hellowork.com/blogdumoderateur/2023/11/Site-Serco.gif "Agrandir l'image")
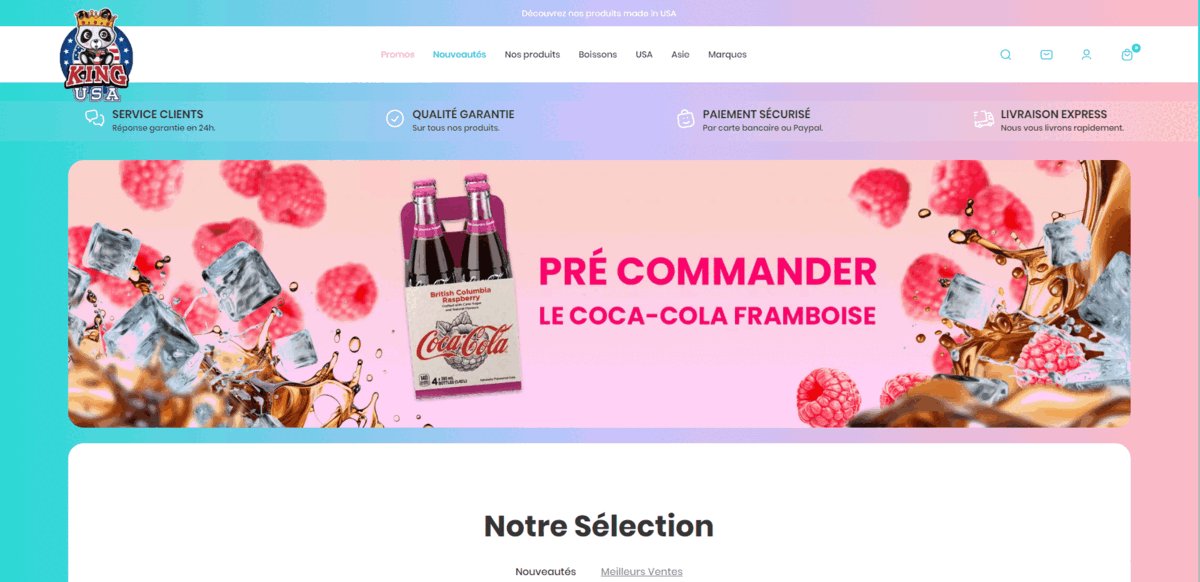
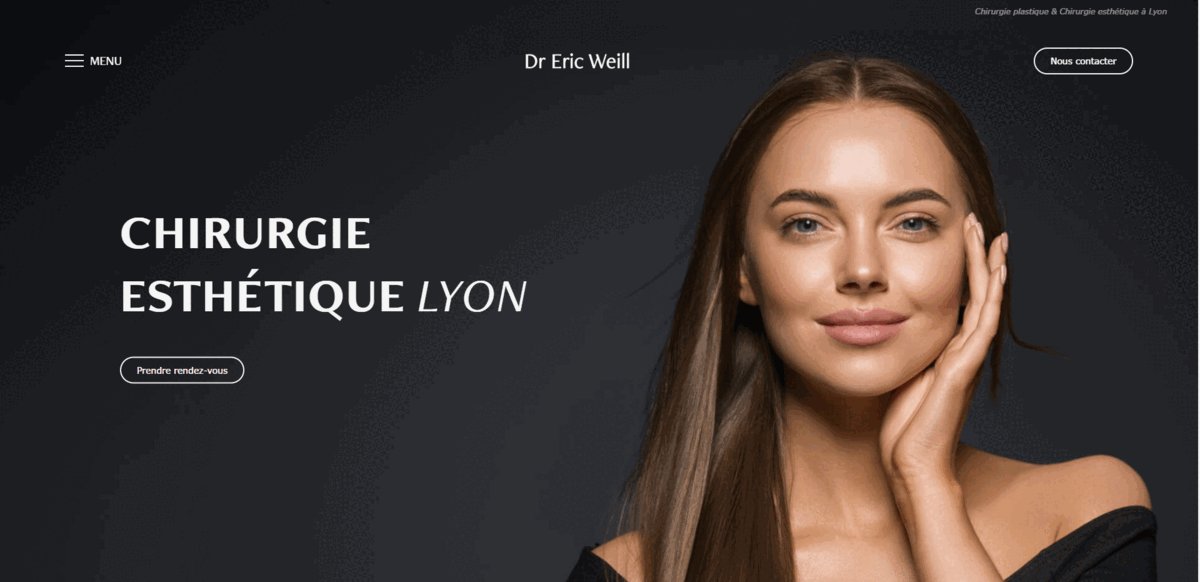
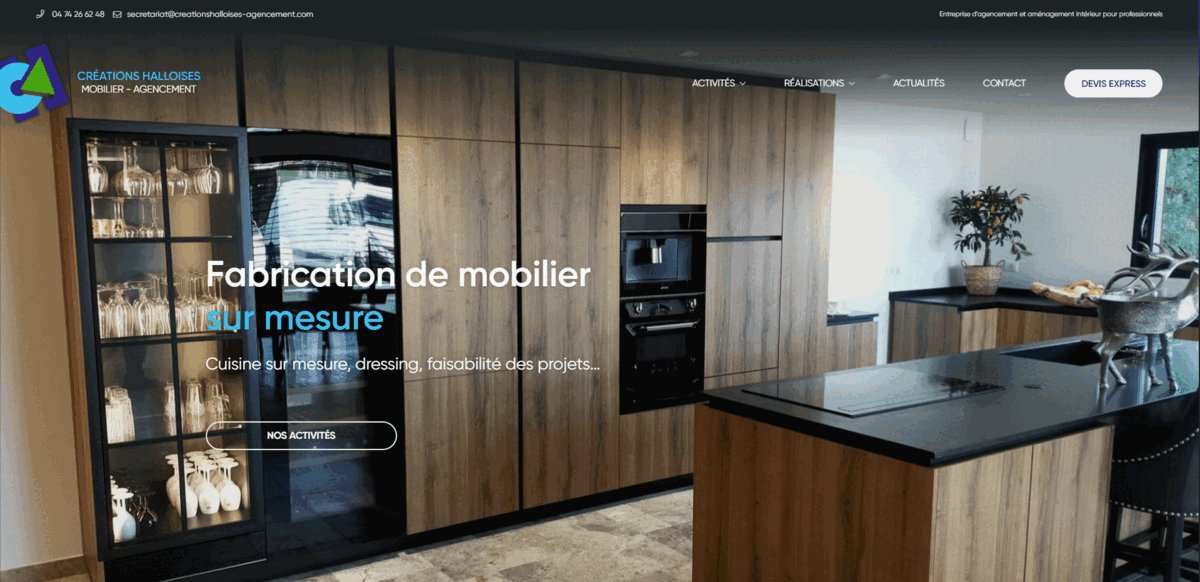
Quelques exemples de sites sur-mesure réalisés par l’agence.
Quels sont les avantages d’un site sur mesure ?
En comparaison des solutions no-code, la création d’un site sur mesure a d’autres avantages. Voici les principaux bénéfices de ce choix :
- Personnalisation complète : le développement en code permet une personnalisation totale du site web, depuis son design jusqu’aux fonctionnalités. Chaque élément peut être personnalisé et adapté à vos besoins, offrant ainsi une expérience utilisateur unique.
- Adaptabilité maximale : à la différence des outils no code qui sont standards et rigides. Le site sur-mesure vous offre une flexibilité maximale. En termes de design, vous ne serez pas limité, et vous pourrez tout personnaliser (typographies de textes, animations sur le site, design spécifique, etc). Vous pouvez ajouter toutes les fonctionnalités nécessaires à votre activité, et les faire évoluer selon la croissance de votre entreprise. Et côté administration (gestion) du site, c’est l’outil qui s’adapte à votre façon de travailler, pas l’inverse. Votre espace d’administration sera simplifié et optimisé pour que vous gagniez du temps à consacrer à votre activité.
- Performances optimisées : Le temps de chargement des pages étant un signal majeur pour le classement des sites sur Google. Plus vos pages seront rapides et plus haut elles apparaîtront sur Google. Un site sur mesure offre un meilleur contrôle sur sa vitesse et son affichage selon l’écran (PC, mobile, tablette) : c’est le responsive design. C’est-à-dire que la conception des pages du site doit s’adapter automatiquement à la taille de l’écran. C’est possible car chaque ligne de code peut être optimisée pour permettre un chargement plus rapide et une navigation plus fluide. En effet, les pages du site sur mesure seront souvent plus rapides à s’afficher car dépourvues de ressources inutiles qui ralentissent souvent le chargement des pages développées en no code.
- Unicité et scalabilité : développer son site web en code donne la possibilité de créer un support unique qui se démarque de la concurrence. Votre site web et/ou application est la pierre angulaire de votre identité de marque et de votre communication. Il pourra également évoluer en fonction de votre croissance et de vos besoins.
- Maintenance et sécurité : il est plus aisé de sécuriser un site sur mesure car la technologie utilisée n’est pas forcément connue des pirates informatiques. Les CMS (outils no code) comme WordPress, Webflow, Shopify, ou Prestashop font régulièrement des mises à jour qui font apparaître des failles de sécurité qui sont bien connues des développeurs web. Cela vous fait courir un risque financier en cas d’accès forcé, par un pirate, à vos moyens de paiement sur le site. Voire, un risque légal en cas de détournement des données de vos clients, car vous avez l’obligation légale de protéger les données de vos utilisateurs.
Quels sont les inconvénients d’un site sur mesure ?
Comme toutes les alternatives, le développement en code d’un site web présente aussi des inconvénients, des limites ou des ressources différentes. Voici ce qu’implique ce type de solution :
- Coût plus élevé : le développement sur mesure est généralement plus coûteux que l’utilisation d’outils ou plateformes no-code, en raison de la conception personnalisée, du développement à part entière, des tests et du déploiement.
- Temps de développement allongé : de la même manière, créer son projet en partant de zéro prendra plus de temps qu’utiliser une solution « clé en main », car il faudra prendre en compte la planification, le design, le développement, les tests et les ajustements.
- Dépendance envers les développeurs : si votre site web a été construit avec des technologies spécifiques ou de manière complexe, dans un langage que vous ne maîtrisez pas, vous pourriez devenir dépendant du développeur ou de l’agence pour de futures mises à jour ou pour la résolution de problèmes.
- Complexité de gestion : un site avec de nombreuses fonctionnalités personnalisées peut devenir complexe à gérer, surtout si vous n’avez pas de formation technique. Ces difficultés peuvent impliquer la maintenance, la mise à jour, la sécurité de votre site web.
Quelles solutions pour créer un site sur mesure ?
Si vous n’avez aucune connaissance dans le développement en code, plusieurs solutions s’offrent à vous pour vous permettre la mise en place d’un site web sur mesure. Voici les trois principales :
- Engager une agence web : offrant une expertise professionnelle pour le design et le développement.
- Opter pour des freelances spécialisés : vous aidant pour des compétences spécifiques et des projets plus restreints.
- Développer en interne : si votre entreprise possède les ressources et l’expertise nécessaires.
Coût et budget pour la création d’un site sur mesure
Le coût de création d’un site web sur mesure varie en fonction de plusieurs facteurs, dont la complexité de votre projet, les fonctionnalités qui y seront intégrées, le niveau de personnalisation ou encore l’expertise requise. Le budget sera supérieur à celui nécessaire pour une solution no-code, il est donc important de rédiger un cahier des charges clair destiné à l’équipe de développement. Selon l’agence Serco Point Web, [le coût de développement web](https://www.point-web.fr/article/show/102/quel-prix-pour-la-creation-dun-site-web-professionnel) pour les sites sur mesure, les plus simples, peut commencer à 1 500 € environ.
[Créer un site sur mesure avec Serco Point Web](https://www.point-web.fr/creation-site-internet-lyon-v2#contact)
Opter pour un site no-code ou sur mesure ?
Les critères de choix
Plusieurs critères peuvent vous aider à choisir entre un site web no-code et une solution sur mesure. En voici quelques exemples :
- Le budget : il détermine souvent la viabilité d’un projet sur mesure.
- Les besoins spécifiques : des fonctionnalités avancées et/ou un design spécifique peuvent justifier un développement sur mesure.
- Les ressources et l’expertise : la disponibilité de développeurs compétents, internes ou externes, va jouer sur votre choix.
- L’évolutivité : le potentiel de croissance et de modification future du site sont des enjeux importants dans le choix de la solution.
Comparaison de l’efficacité entre le no-code et le sur mesure
Pour résumer cet article, il faut retenir plusieurs points. Un site web sur mesure offre souvent une meilleure performance, une personnalisation plus poussée et une meilleure optimisation pour les moteurs de recherche par rapport à un site no-code, mais avec un coût et un temps de développement plus élevés. Votre budget et la complexité de votre projet vous aideront à définir votre choix.
Voici quelques exemples de sites sur mesure :
Lecteur vidéo
[https://f.hellowork.com/blogdumoderateur/2023/12/video\_convivium.mp4](https://f.hellowork.com/blogdumoderateur/2023/12/video_convivium.mp4)
00:00
00:00
00:10
[Utilisez les flèches haut/bas pour augmenter ou diminuer le volume.
](javascript:void(0);)
Lecteur vidéo
[https://f.hellowork.com/blogdumoderateur/2023/12/video\_maison\_jeilan.mp4](https://f.hellowork.com/blogdumoderateur/2023/12/video_maison_jeilan.mp4)
00:00
00:00
00:13
[Utilisez les flèches haut/bas pour augmenter ou diminuer le volume.
](javascript:void(0);)
Lecteur vidéo
[https://f.hellowork.com/blogdumoderateur/2023/11/video\_repit.mp4](https://f.hellowork.com/blogdumoderateur/2023/11/video_repit.mp4)
00:00
00:00
00:15
[Utilisez les flèches haut/bas pour augmenter ou diminuer le volume.
](javascript:void(0);)
Comment passer d’un site no-code à un site sur mesure ?
Il est possible de faire la transition d’un site no-code à un site sur mesure. Pour cela, il faudra s’attacher à répondre à plusieurs points essentiels :
- L’analyse des besoins : il vous faut évaluer ce que le site no-code ne peut pas fournir et quelles sont les fonctionnalités nécessaires dont vous ne disposez pas.
- La planification : définissez vos objectifs, votre budget et le calendrier pour votre nouveau site.
- Le choix de la technologie et de l’équipe : sélectionnez les outils ou services appropriés, et engagez les bonnes compétences.
- La migration des données : il sera nécessaire de transférer le contenu et les données de l’ancien site vers le nouveau.
- Les tests et le lancement : avant de le rendre public, il convient de tester et d’éprouver votre nouveau site.
Les étapes cruciales d’un projet web/mobile
Dans le développement d’un projet web/mobile, que vous ayez opté pour une solution no-code ou sur mesure, les étapes cruciales comprennent :
- L’analyse des besoins : elle passe par l’identification des objectifs et exigences spécifiques de votre projet.
- La conception : elle inclut la création de wireframes et de maquettes, et la planification de l’architecture du site.
- Le développement : il comprend le codage et l’intégration des fonctionnalités essentielles, ou seulement la conception assistée grâce à un outil no-code.
- Les tests : ils ont pour but de vérifier la qualité, la performance et la compatibilité sur différents appareils.
- Le lancement : il s’agit de la mise en ligne du site ou de l’application, et de la surveillance de son fonctionnement initial.
- La maintenance : elle nécessite de procéder à des mises à jour continues pour assurer la pérennité et la sécurité du projet.
En conclusion, bien que les sites sur mesure offrent des avantages significatifs en termes de personnalisation et de fonctionnalités, ils requièrent un investissement plus important, des compétences techniques poussées et une gestion plus complexes par rapport aux solutions standardisées ou no-code. Néanmoins, ces dernières sont particulièrement utiles pour des projets simples de petite ou moyenne envergure, et sont pertinentes si vous ne disposez pas des ressources (techniques, budgétaires, de temps) nécessaires au développement en code.
Pour lancer [un site ou une app sur mesure](https://www.point-web.fr/agence-web-lyon-creation-de-site-internet-v3), sans (ou avec peu de) ressources techniques en interne, il est indispensable de se faire accompagner par un prestataire compétent et expérimenté. Présente depuis plus de 20 ans à Lyon, l’agence Serco Point Web pourra vous éclairer dans votre hésitation [entre code et no-code](https://www.point-web.fr/article/show/109/code-vs-no-code-guide-2024) et vous conseiller sur votre projet web. Si vous souhaitez développer un site web ou une application, n’hésitez pas à contacter l’agence Serco pour vous aider à réaliser votre projet
[Créer un site sur mesure avec Serco Point Web](https://www.point-web.fr/creation-site-internet-lyon-v2#contact)